
Diseño de interfaces y experiencia de usuario en White Spell
¡Hola aventureros! Soy Diego Román, Lead 2D artist & UI designer. En este capítulo os voy a contar cómo ha sido el proceso de desarrollo de la interfaz de White Spell y cuales han sido nuestras principales preocupaciones.
Antes de nada, hay que tener en cuenta que la interfaz es un elemento realmente importante en cualquier aplicación. Es un elemento que participa en la fase de retención del jugador, la cual se da durante los primeros minutos de juego; en esta fase se evalúa la estética del mismo y decidimos si nos gusta o no lo que vemos. Pero también está presente en fases posteriores, donde evaluamos la dinámica y la usabilidad del juego en sí, y todo lo que hubieras ganado por su vistosidad lo puedes perder enseguida si el usuario no encuentra la información que busca o ésta es confusa.
Pero vayamos por partes.
Los antecedentes
La estructura general de la información estaba en un principio diseñada por Alexis Alonso, quién hizo un gran trabajo teniendo en cuenta que por aquel entonces nos situamos en una época de escasez y pobreza ☹, en este punto nos acercamos mucho al aspecto gráfico de los juegos de navegador típicos de los 90, y llámame visionario, pero intuí un posible inconveniente, no estamos en los 90.

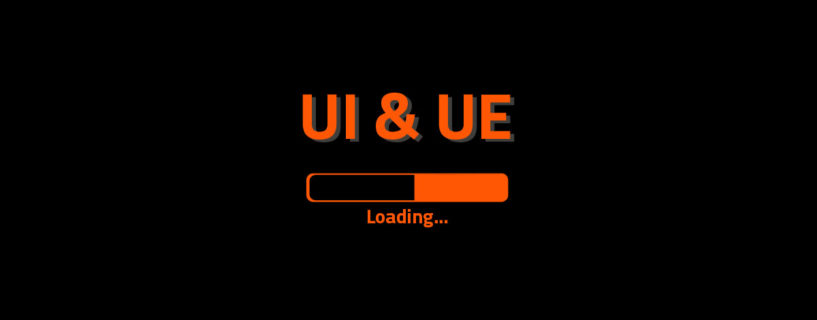
Fig. 1 El aspecto originario…
Como podéis ver la información estaba bastante apelotonada y se iban añadiendo iconos sin ningún tipo de control a medida que se iban necesitando, además también se estaban mezclando ciertas funcionalidades que era mejor diferenciar. Fue en este punto, cuando me uní al equipo the Hunters y me encomendaron la tarea de mejorar toda la interfaz del juego.
El prototipo necesitaba una revisión completa, había que adecuarlo a una organización más sencilla, de menos elementos y con agrupaciones más generales. Sin embargo, disponía de una gran base con la que empezar a trabajar.
Nuevos referentes
Como en otros aspectos del desarrollo de White Spell, observar los contemporáneos del género era obligado. No sólo había que fijarse en la línea estética, sino que también era importante la organizativa como la disposición de la información en pantalla. Siempre, hay alguien que ya se ha enfrentado a los mismos problemas que tú y no es mala idea estudiar como los han solventado, aunque ellos tuvieran más recursos, más gente y más tiempo <escribo mientras sonrío al jefe>. Mi consejo es que observes, analices y adaptes, ‘everything is a remix’.
Observa, analiza y adapta ‘everything is a remix’.
Diego Román
Proceso
En relación al punto anterior y para ampliar la profundidad de mis conocimientos sobre este tipo de juegos, me descargué varios y me puse a jugar; quiero decir, a analizar un montón de juegos diferentes del tipo RTS. En mi defensa quiero añadir que no siempre analizaba en horas de trabajo 😊.
Pero como diría Morpheo es diferente conocer el camino y andar el camino, por lo que empecé a “caminar” por una de las ventanas de información, en este caso, el árbol de tecnologías:

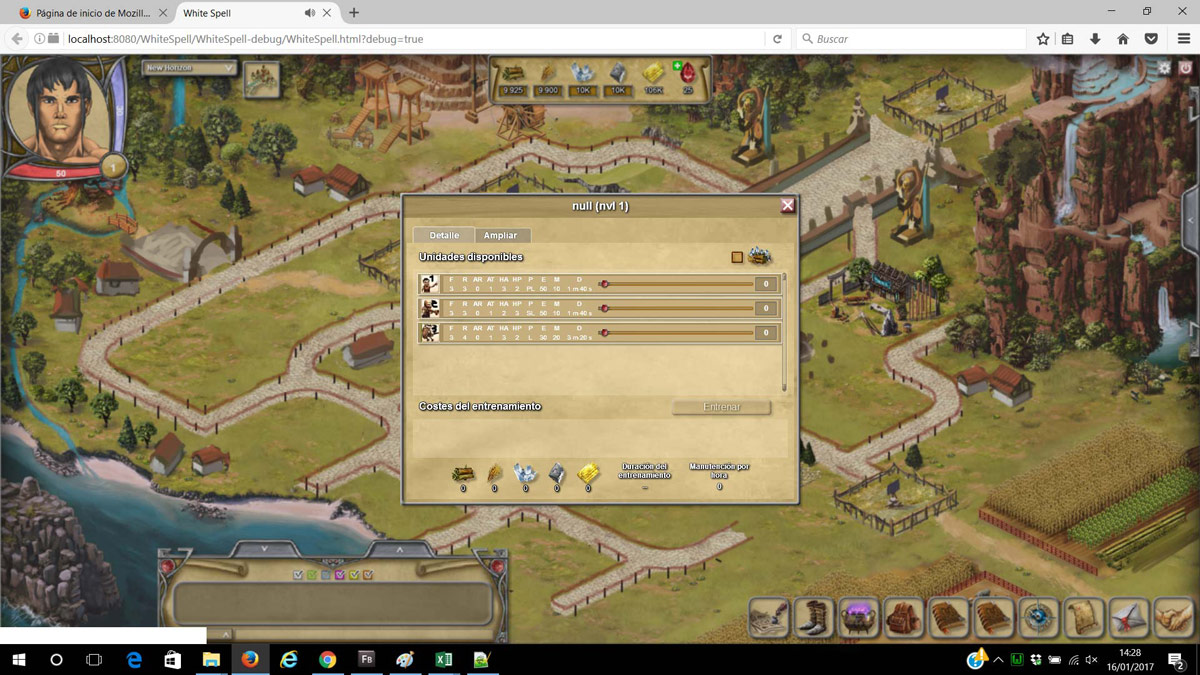
Fig. 2 El proceso de configuración de estilos.
Como podéis apreciar, después de la maquetación previa, llega la corrección en la organización de la información, tras lo que a base de ir puliendo las texturas, textos, contenidos, adornos e iconos, llegamos poco a poco al aspecto final.
Esta fue la primera ventana de la nueva y renovada interfaz y ha determinado la línea estética general de todas las demás, y seguramente sufra cambios antes del lanzamiento de la Beta final, ya que a medida que vamos avanzando con el resto de ventanas esta se va desfasando. Pero el camino se hace al andar.
Usabilidad
Como he ido introduciendo anteriormente, otro punto al que se ha dedicado mucho tiempo es a hacer la dinámica de interacción lo más intuitiva posible, y ayudar con contenidos en donde no lo sea.
Por ejemplo, en la figura 2, hay un selector en el lado izquierdo, y la información de la selección se muestra en el lado derecho. La relación entre el icono de tecnología y la ilustración del Lore del lado derecho mantienen un mismo elemento principal, en este caso el microscopio.
Un problema que nos hemos encontrado en esta ventana es que la mayoría de la gente no identifica que pueden elegir entre 3 ramas tecnológicas diferentes dentro de la misma, esto supone un problema real de usabilidad ya que impide al jugador seguir progresando en su aventura.

Fig. 3 Ramas tecnológicas.
Por lo tanto, a falta de crear un tutorial —solución que no ayudaría mucho, ya que muchos nos lo saltamos XD— hemos creado una pequeña animación en los 2 iconos de los extremos que se reproduce cada vez que abrimos la interfaz, con el objetivo de llamar la atención del jugador.

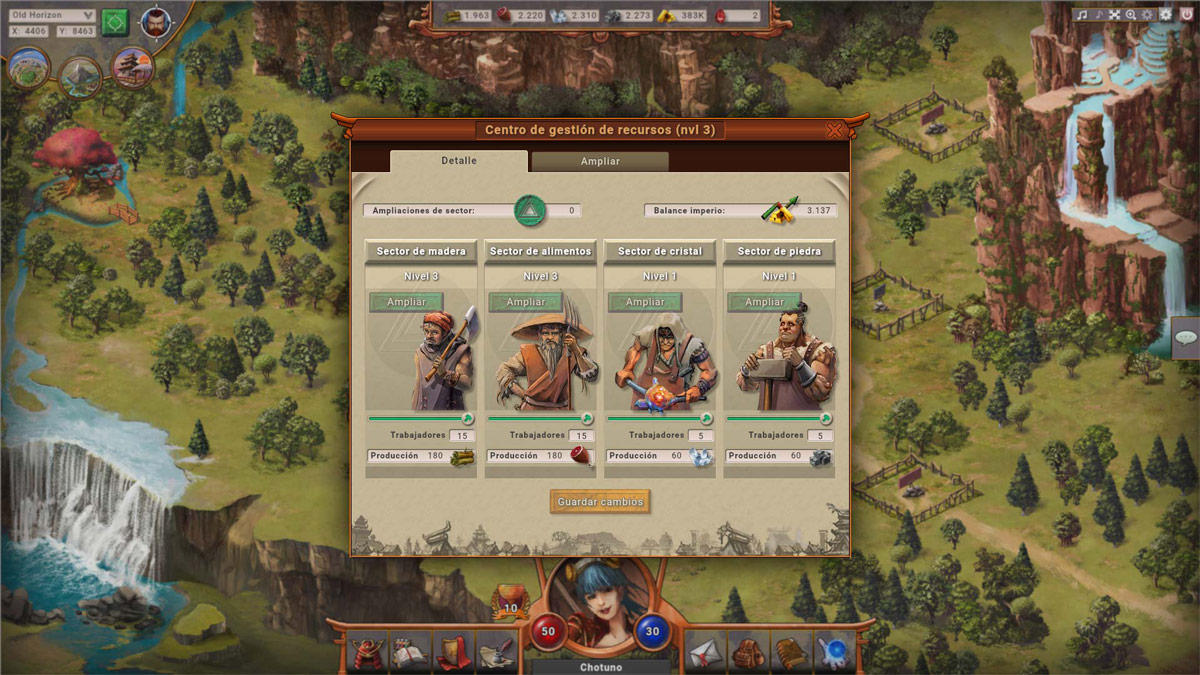
Fig. 4 retratos obreros.
En el caso de la fig.4 es más sencillo, en el centro de gestión de recursos hay cuatro sectores (madera, alimentos, cristal y piedra), uno por cada recurso y al evolucionar nuestro edificio habilitaremos dos ampliaciones del sector a elegir. Así, en los sectores ampliados podremos asignar más trabajadores para recolectar dicho recurso.
Contenidos gráficos
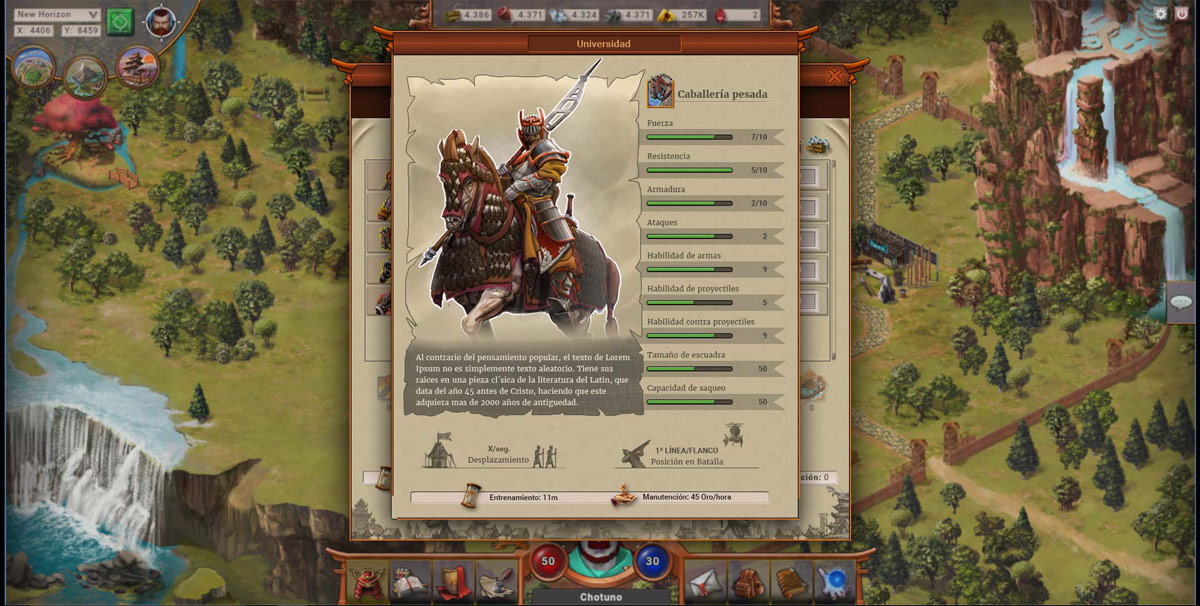
Sin duda la parte que más mola, ya que si, por ejemplo, queremos entrenar nuevas unidades, lo normal es que primero queramos ver como son estas unidades. Por lo tanto, en este caso nos gustaría resaltar la importancia de las unidades dentro de la ventana de las imágenes de las tropas. De esta manera no sólo pensaremos en qué contenido debería tener nuestra UI, sino qué debería tener mayor importancia dentro de la misma.
Es el caso de la nueva interfaz que estamos desarrollando, fig.5.

Fig. 5 Información sobre tropa.