Paso a paso para la creación del fondo de una ciudad
¡Buenas a todos, jugadores y jugadoras!
Aquí Alfonso Berroya, el director de arte de esta aventura. Si habéis tenido ocasión de testear el juego o si habéis llegado hasta aquí como aficionados a la rama artística de los videojuegos, os habréis podido preguntar cómo se crean los fondos de las ciudades en este tipo de juegos.
En un primer vistazo parece trabajo sencillo, pero enseguida veremos qué hemos tenido que hacer para llegar desde la idea inicial hasta el arte final.
(Ya sabéis, trabajar horas extras, traernos el colchón y comida de supervivencia al estudio y cosas así).
Fase 1 – La idea
Para empezar el desarrollo del fondo, partíamos del concepto que nos daba el Game Designer (nuestro amado líder), en el que teníamos que representar la vista de una ciudad de las 8 civilizaciones disponibles en White Spell, así que elegimos con la que creímos sería más fácil empezar “Imperio”. Una civilización de humanos de corte asiático-feudal, ligados a la filosofía de las artes marciales.
Documentación
Acto seguido todo el equipo de arte comenzamos con la fase de DOCUMENTACIÓN (sí, lo pongo en mayúsculas porque como me tope con alguno de vosotros que trabaja sin documentarse… lo dejo a vuestra imaginación).
Referencias
De esta manera, nos sumergimos en la web en busca de referencias arquitectónicas y culturales japonesas, chinas y coreanas, entre otras. De hecho, no sólo es importante llegar a un consenso en el equipo de arte de lo que es la morfología de la arquitectura final, sino comprender la psicología propia de la civilización. Para ello debíamos definir cuáles eran sus creencias, seres mitológicos o dioses en los que creían, lenguaje, filosofía de vida, forma de vestir…
Y por si definir el aspecto psicológico de toda una civilización fuera poco, nos dimos cuenta de que no podíamos quedarnos ahí, ya que algunas de las características que planteábamos encajaban mejor para otras civilizaciones. Así que si no queríamos meter la gamba y tener que rediseñarlas más tarde, lo mejor era definirlas todas desde el principio, así todas tendrían su propia personalidad sin que las otras pisaran alguna de sus características básicas.

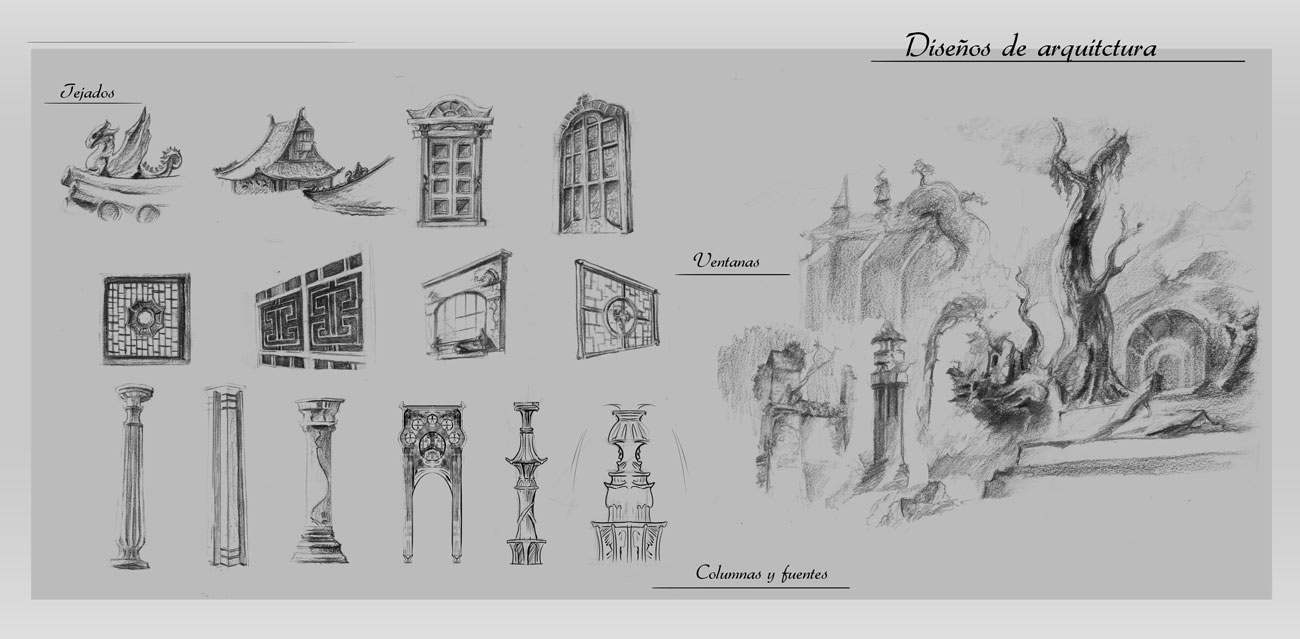
En esta figura 1 podemos ver algunos de estos diseños y bocetos exploratorios.
Una vez decididas las líneas arquitectónicas en rasgos generales, así como la cultura que caracterizaba a la civilización, pudimos empezar a desarrollar los primeros edificios, cuyo proceso de creación se verá con más detalle en próximos capítulos.
Sea como fuere, necesitábamos en ese momento un primer concept a color que nos sirviera de guía de cómo podría ser el fondo de la ciudad de la civilización “Imperio”.
El primer concept
Para ello, echamos mano de Joel Uriarte, concept artist que trabajó en las primeras etapas del videojuego para que nos planteara una primera visión del fondo.

Figura 2, concept art de la vista de ciudad de la civilización “Imperio”.
Fase 2 – El prototipo
Prototipo y evoluciones
Enseguida vimos que la línea estética funcionaba, pero teníamos que ceñirnos a unos tiempos ajustados, por lo que, a partir de este concept, se desarrolló un primer prototipo del fondo de la ciudad de la mano de Egoitz Pinto. En este primer prototipo, se desarrollaron quince edificios con tres evoluciones cada uno, además del propio fondo, que contaba con tres evoluciones principales.

Figura 3, 2D art a modo de prototipo de ciudad.
Este trabajo se hizo en tiempo récord (gracias Egoitz), nada menos que poco más de mes y medio de trabajo, y planteó todas aquellas cosas que podían encajar y todas las que nos iban a plantear problemas. Una de las primeras decisiones que tomamos fue que si queríamos conservar la belleza de la ciudad, teníamos que limitar la disposición de los edificios en la vista de la ciudad. Para ello, debíamos alejarnos de los juegos en donde tienes libertad plena en la colocación de los mismos porque así pasas casi todo el tiempo gestionando el espacio de tu ciudad y acabas apiñando todos los elementos en el hueco más reducido posible.
De esta manera además de conservar el aspecto artístico de la ciudad, también conseguíamos que el jugador se centrara en la gestión de sus recursos, de sus ejércitos y de sus investigaciones, lo cual era justo lo que queríamos.
Fase 3 – El desarrollo
El equipo unido en un espacio físico
Tras dos largos años de fase de prototipado y en condiciones muy poco favorables conseguimos financiación. Esta inyección de recursos dio al proyecto el empujón que necesitaba. Todo el equipo pudo empezar a trabajar en un mismo estudio a tiempo completo, y comenzamos a dar una segunda vuelta al material que habíamos producido, dándole más mimo y calidad (ya sabéis, si queréis que mole, hay que darle leña al mono).
Así que nos pusimos manos a la obra, y empezamos a replantearnos el diseño de la ciudad, cogiendo elementos de las propuestas tanto de Joel como Egoitz, pero intentando mejorar el acabado tanto en detalle como legibilidad para el jugador.

Figura 4, desarrollo del fondo y props exteriores.
En este punto del desarrollo, empezamos a plantear las formas de las montañas y acantilados de los extremos. También creamos sets con los nuevos árboles que estábamos diseñando (podéis ver algunas texturas en los laterales, que sólo servían para comparar tonos y sugerir ideas).

Figura 5, disposición de huecos, mejora del fondo y desarrollo de caminos.
Trabajo en equipo
A medida que el trabajo iba avanzando, los cambios fueron sucediéndose con mayor intensidad, alargándose cada vez más en el tiempo la resolución final del fondo de la ciudad. Por ello Diego Román y yo tuvimos que intercambiar posiciones varias veces en el transcurso de su desarrollo para poder dar salida a otras tareas que también requerían nuestra atención. Esto ayudo a que cada uno aportara su visión al acabado final y reforzar los lazos del trabajo en equipo.
Una de las tareas que más hubo que repetir tras haber decidido las posiciones definitivas de los huecos de los edificios en la vista, fue el de unir los mismos con caminos que fueran creciendo y cambiando a medida que hacíamos crecer nuestra ciudad.

Figura 6; fondo definitivo de la ciudad de “Imperio” en su evolución final.
Tenemos que recordar que tanto edificios como fondo tienen ocho evoluciones diferenciadas. Así, la figura 6 representa el fondo definitivo del “Imperio” en su evolución final. Como se puede ver, hemos cambiado la zona de mar por un acantilado. Esto se debe a un cambio en la jugabilidad ya que pasamos a ubicar tierra adentro la mayoría de las ciudades de los jugadores, dejando las ciudades portuarias para más adelante.
Para el equipo de arte el trabajo terminaba aquí.
Fase 4 – La implantación
O eso pensábamos, pero Jonathan (que además de ser nuestro amado líder también es nuestro programador) nos guardaba una sorpresa para el final. Si queríamos que toda la información que generamos en las fases anteriores se construyera adecuadamente en el juego, debíamos de usar un sistema de coordenadas y asignar una prioridad de carga a cada elemento que permitiera montar de nuevo cada pieza sobre la vista de la ciudad sin sorpresas.
Lo que se pretendía solucionar era la correcta superposición de los elementos para que no tuviéramos un edificio pisando un prop de árboles o que la muralla se cargará por encima de una montaña.

Figura 7; disposición de los huecos de los edificios y su código de prioridad.
Al principio esto fue un tanto lioso de implementar (imaginad nuestras caras cuando se nos explicaba el asunto), pero siempre hay que estar dispuestos a aprender cosas nuevas, aunque haya que sufrir un poco.
En la figura 7 podéis ver mis anotaciones. Los números en rojo son los códigos de prioridad, que indican el orden en el que los huecos se van desbloqueando a medida que crece la ciudad. Los números en negro indican la posición en que los elementos son cargados en el eje Z del sistema de coordenadas, evitando así los problemas de superposición. Por ejemplo, si hay unos árboles muy cerca de un hueco, es mejor asignarles un código de prioridad inferior al del propio hueco. De esta manera, al colocar el edificio sobre este hueco, el edificio “pisará” visualmente a los árboles que estén detrás y no al revés.
Cuestión de prioridades
En la figura 7 lo que vemos es la disposición de los huecos en el orden en el que el jugador va desbloqueándolos (son los número en rojo). Así, ciertos props del fondo estarían presentes bajo el supuesto de que haya huecos desbloqueados o no, porque de no hacerlo con cuidado, podías ver árboles que aparecían sobre huecos de edificios. Por ello, además de saber que en ciertas evoluciones hay más o menos huecos y por tanto, menos props en esas zonas, había que controlar el código de prioridad (representado en los números en negro) para hacer que ciertos elementos estuvieran sobre otros con lógica. Por ejemplo, si hay unos árboles muy cerca de un hueco, es mejor asignarles un código de prioridad inferior al del propio hueco. De esta manera, al colocar el edificio sobre este hueco, el edificio “pisará” visualmente a los árboles que estén detrás y no al revés.

Figura 8; ejemplo de props de suelo, con sus medidas en “X” e “Y” listas para enviar.
Para los más curiosos, nuestro sistema de coordenadas consistía en contar el número de pixels desde la esquina superior izquierda del fondo hasta el vértice superior izquierdo del rectángulo que engloba al prop que queríamos ubicar. Esta medida se toma siempre en el lienzo entero donde va la imagen, porque de otro modo sería inútil para el programador.
Pues ya veis, desarrollar el fondo ha sido un trabajo muy largo y complicado, no sólo de concept e ilustración, si no de planificación y de organización.
Esperamos que os haya resultado interesante, (aunque esta última parte seguro que os ha parecido muy farragosa), y seguid atentos, porque en breve subiremos más documentos al diario del desarrollador, para que veáis de primera mano cómo hemos trabajado en este proyecto.
¡Gracias a todos!
Alfonso Berroya
Director de arte de White Spell